The Mumblr app focuses on independent/Mumblecore filmmakers, specifically those who have virtually no budget to make their films and have to rely on the quid pro quo favors of others. Below are a few wireframes, mockups, and components made in Figma.
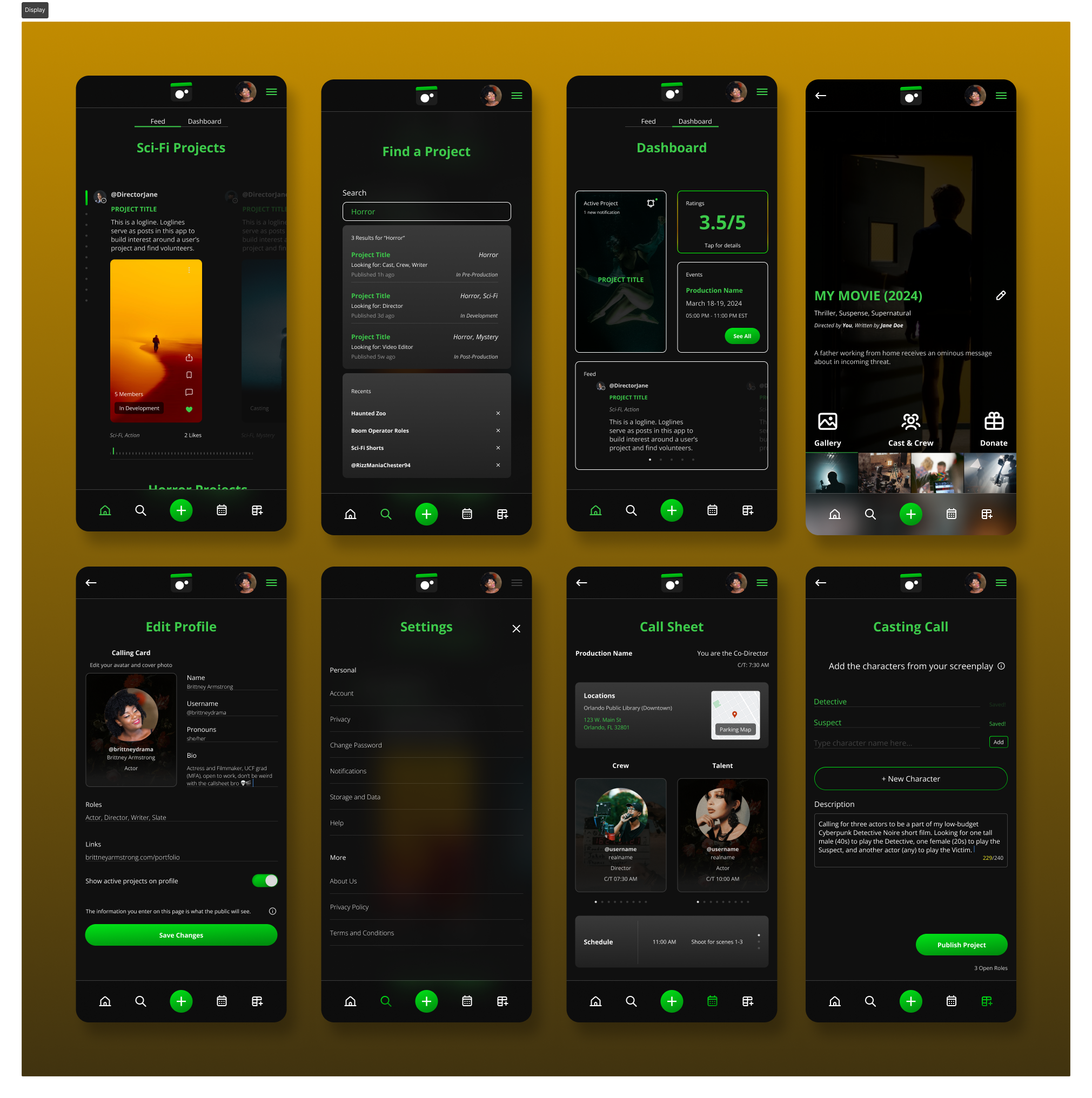
In this experiment, I’ve explored the First Time User Experience (FTUE), empty states, user profiles, and home feeds.
Project
Mobile UI Design
Collaborative Filmmaker app UI Design
Mumblr – An App for Filmmakers
In our current world, tens of millions of short films are made each year by filmmakers who have to rely on resources they can pull from on their own. However, even with a culture surrounding fast-paced, vertically-formatted videos, a simple idea can be an entire production behind the scenes.
That’s partially why Mumblr was designed to look and act like a social media platform; it’s familiar in the sense of user feeds and interaction.

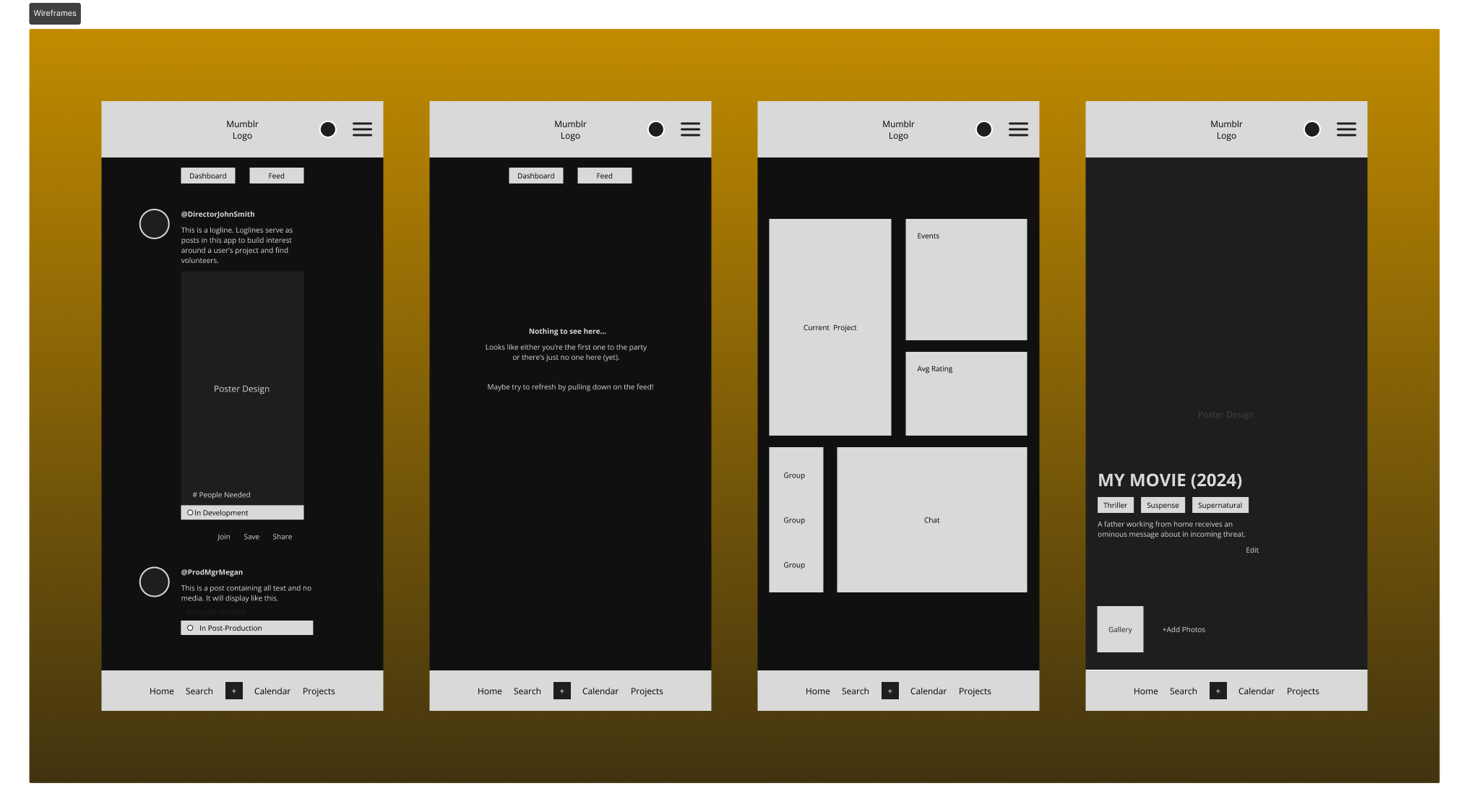
These wireframes tell a story of how the final screens shown above came to be. A user looking for a project to join would scroll a vertical feed until they found one. Upon clicking a “Join” button, they’d be taken to the project’s page to review its details. They’d also be able to access this information from their dashboard, which would essentially be a snapshot of information such as active project(s), an Uber-like average rating of their performance, upcoming events, and possibly a group chat (which ultimately got cut due to implementation difficulty and it not being necessary).

FTUE Demo
Here’s a quick demonstration of a First Time User Experience (FTUE) where the User fills out basic profile information and sets up their first project, leading to its dedicated display page.
Rating System
This rating system is at the end of the user journey for completing a project with a team they found on Mumblr. It allows them to rate their cast/crewmates with a simple thumbs up/down tap with additional quick feedback actions.
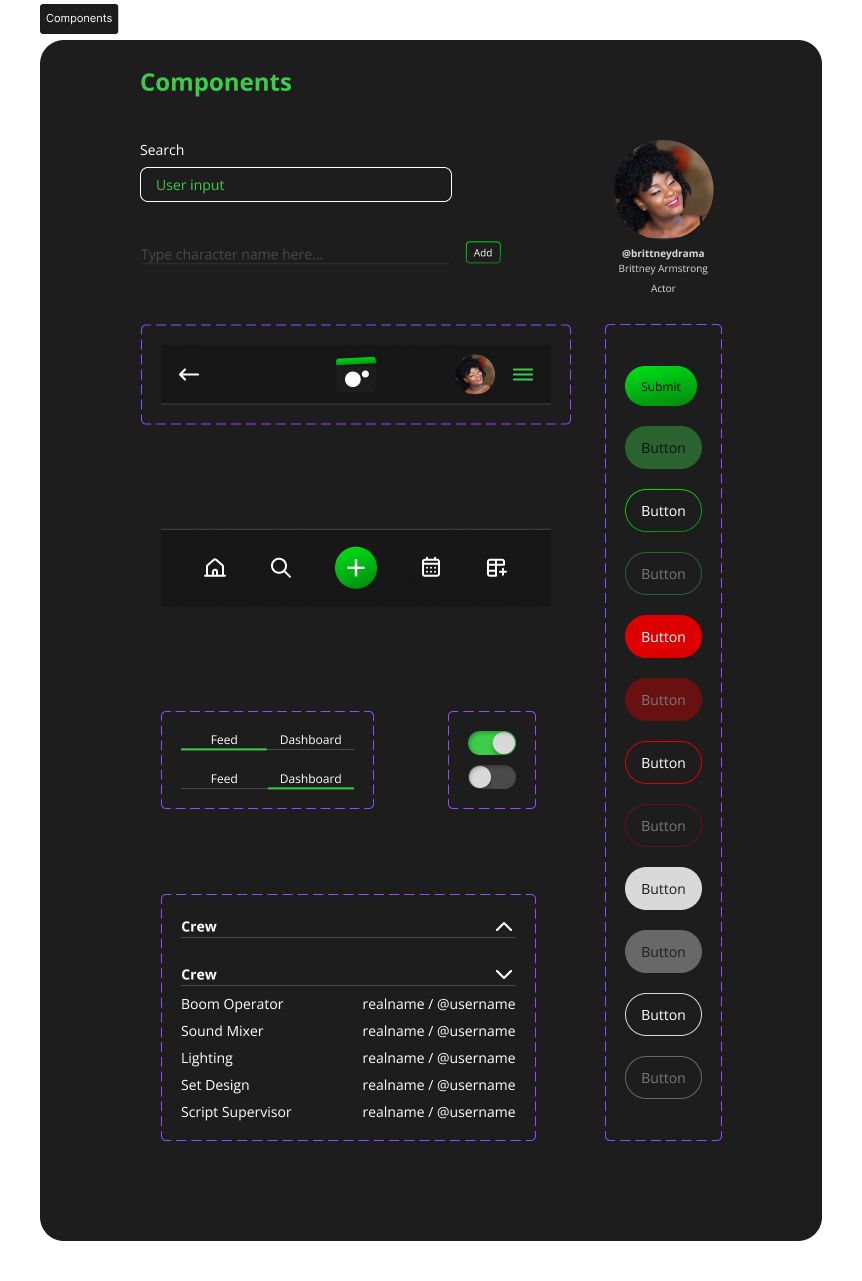
Components
These components were used most frequently throughout the UI design process and were built upon later, following atomic design principles. This allowed me to have bigger component groups from smaller reusable elements.