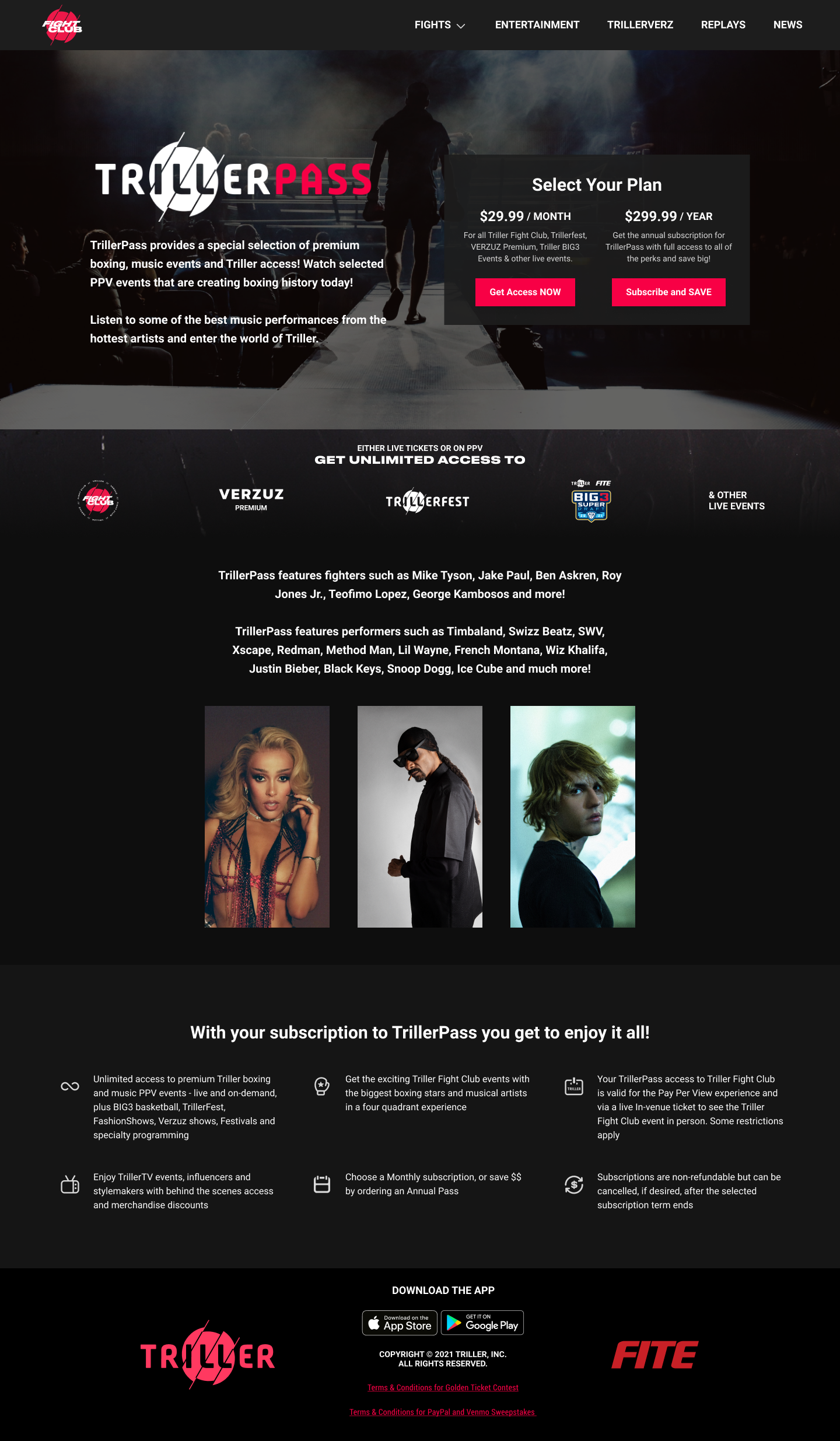
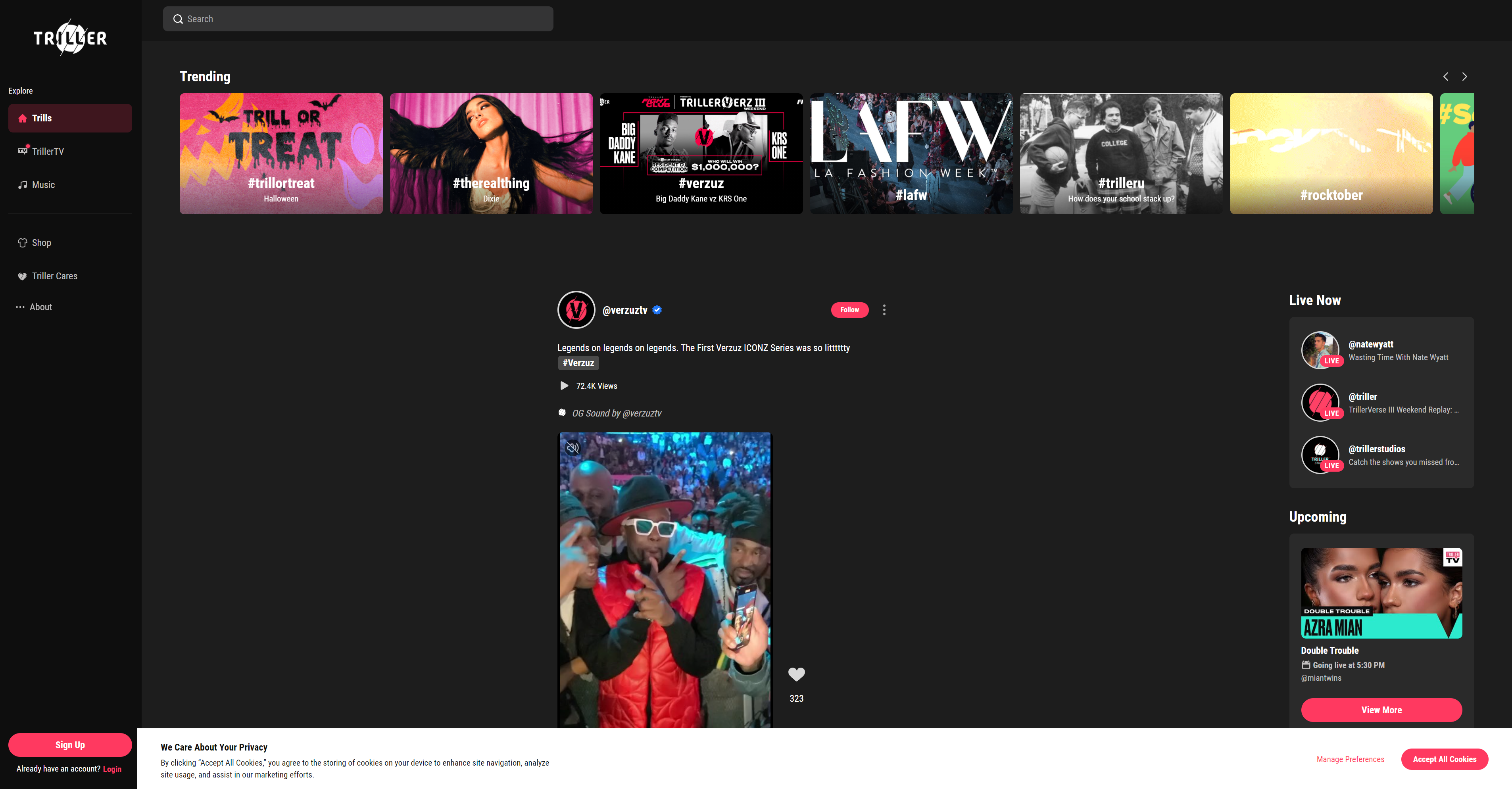
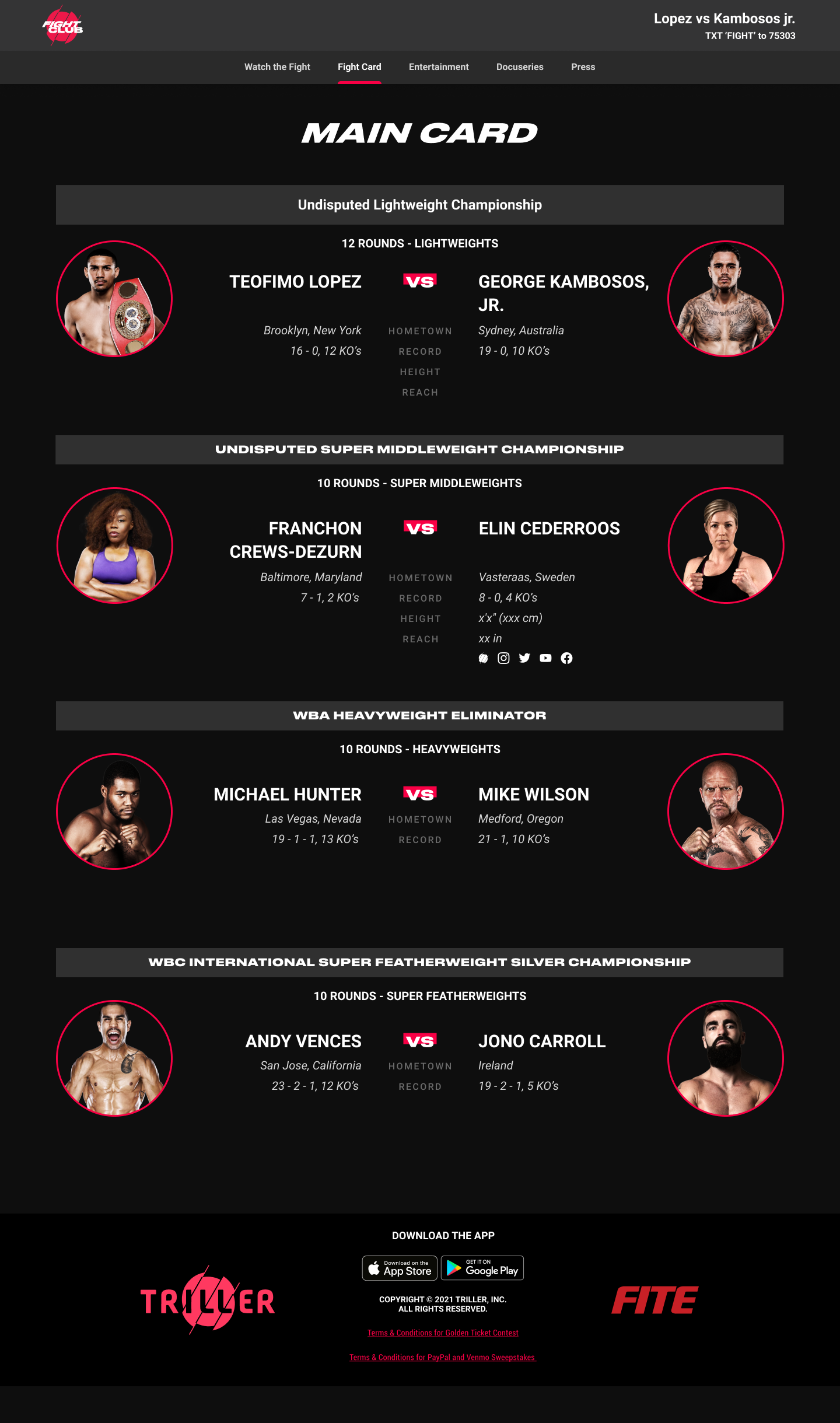
My first project was to create a microsite for Triller Fight Club. It was certainly a hefty task at times, but in working with a small team of Senior UI/UX designers through iterative design, it became a more solid product after months of development. Microsites are typically built quickly to support one specific purpose (i.e. competition voting, a major event, a new app, etc). Taking the notes given by seniors and stakeholders and applying them in each new draft refined my design thinking skills to a higher level.
Team: Patrick Matthews (Project Manager), Kat Cheng (UI/UX Lead), Sara Mendoza (UI/UX), Brandon Hadnot (UI/UX), Tom Munz (Graphic Design)
Project
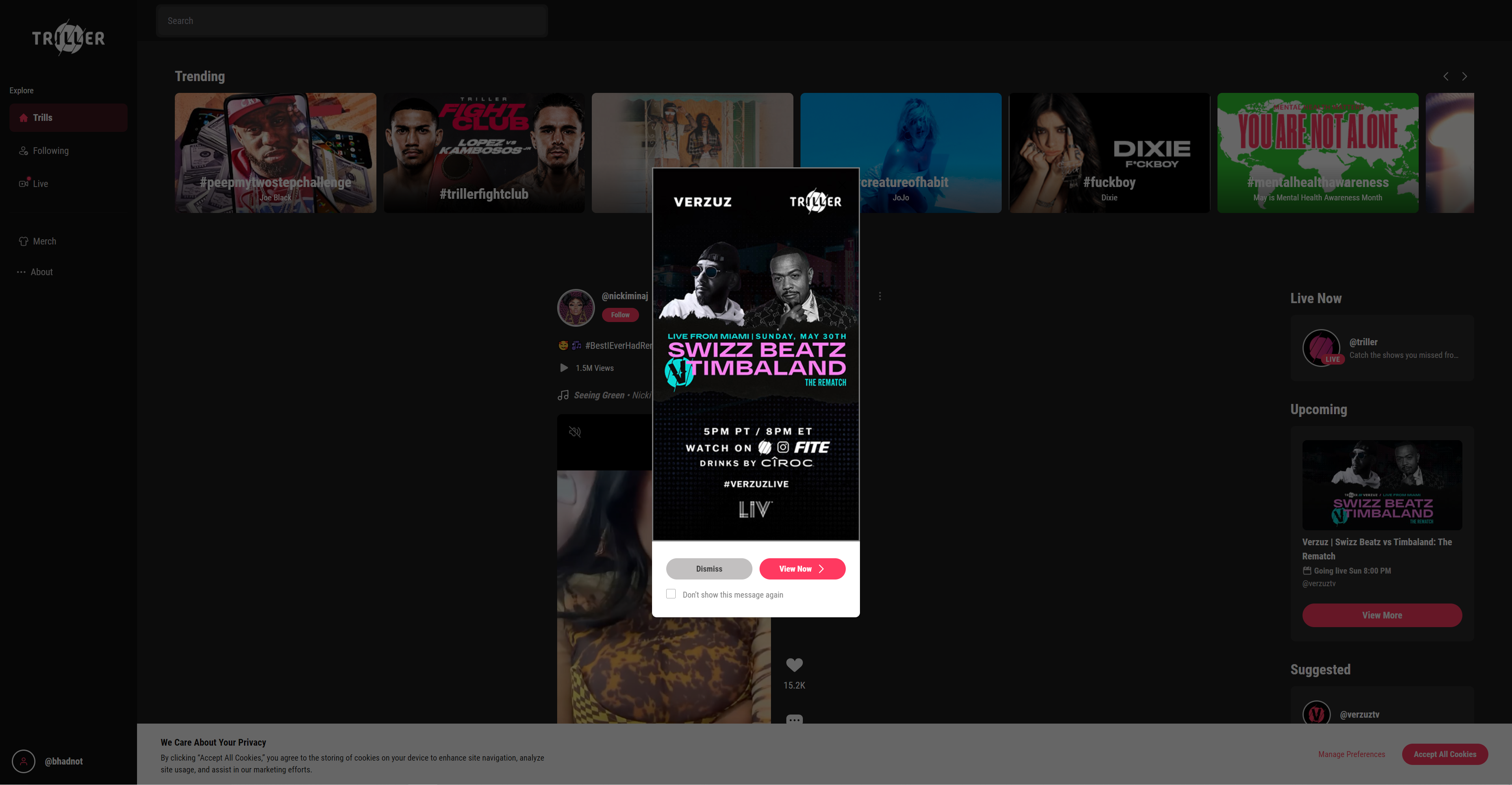
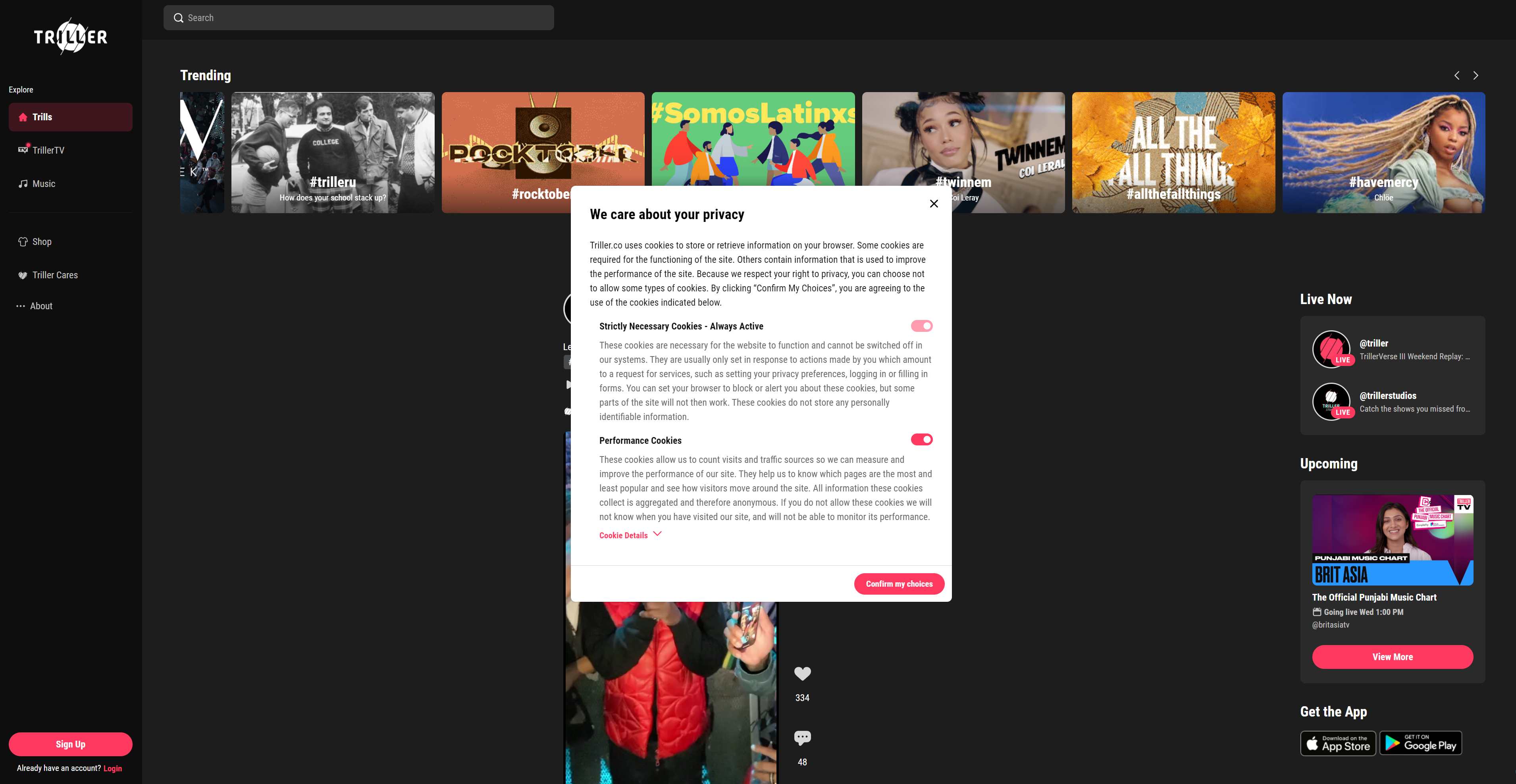
Microsites, GDPR Cookie Modals, CTAs
Client
Triller
What We Did
Web Design, UI Design, UX Design
UI Design – Web
All layouts, modals, and wireframes were designed entirely in Figma (2022) while the sites were in their early phases. At the time, Figma didn’t have Dev Mode, so we used Zepplin to pass deliverables to our developers, who then brought these updates to our staging app before launch.